
Obwohl dieser Artikel einen leicht anzüglichen oder gar provokanten Titel besitzt, steckt in Bezug auf die Konzeptionierung einer Website doch viel Wahrheit dahinter. Der Begriff „schlank“ suggeriert heut zu Tage das Schönheitsideal und puristische Designlinien, die als äußerst exklusiv angesehen werden. In der Tat versuchen viele Designer und Schöpfer kunstvoller Schönheit ihre Komplexität auf den Punkt zu bringen und ihre vollendete Kunstform auf das Wesentliche zu reduzieren. Ich hingegen meine neben diesem erhabenen Anspruch die Benutzerfreundlichkeit und das Handling einer Website, in erster Linie für den Website-Besucher und ebenso den Betreiber, der seine Website möglichst erfolgreich in Betrieb haben will.
Effizientes Arbeiten mit schlank erstellten Websites
Natürlich ist es angenehm, eine mobile Website zu besuchen, die gleich verständlich auf den Punkt kommt. Aber noch viel angenehmer ist es für den Website-Betreiber, der es relativ einfach hat, seine Inhalte regelmäßig upzudaten und auszubauen, nach einem von Beginn an definierten Schema, welches leicht zu merken, intuitiv und wesentlich ist. Wenn sich der Website-Betreiber nicht einmal mit seiner Website auskennt, wie sollen sich dann seine Kunden damit umgehen?
Das Kredo lautet: „Weniger ist mehr!“. Doch welches Weniger ist besser als vieles Mehr? Wie ist es möglich am besten zu differenzieren, was wesentlich ist und was eher in die Kategorie „nice to have“ fällt und vielleicht sogar besser ist, erst gar nicht zu verwenden.
Mobile First – die sicherste Taktik um schlank zu arbeiten
Im Prinzip fängt das Problem überladener Websites schon bei der Konzeptionierung an. Der Wunsch, alles auf einen Blick sichtbar zu machen, wird beim ersten Gedanken an die mobile Version der Website meistens gleich verworfen, außer es handelt sich um etwas ganz Einfaches. Der „above the fold“-Bereich (alles was wir auf den ersten Blick sehen) der mobilen Website bietet uns relativ wenig Fläche an, um Inhalte darzustellen und zu kommunizieren. Das beginnt schon damit, dass ich es wertschätze, den mobilen Header sehr reduziert darzustellen, damit er mir möglichst wenig Platz von der Bildschirmfläche wegnimmt. Auf der anderen Seite sollte er aber auch nicht zu klein sein, damit die Bedienbarkeit des Toggle-Menüs (meine mobile Lieblingsnavigation) nicht eingeschränkt ist. Das Logo hat natürlich Priorität und darf seinen prominenten Platz (meistens links oben) haben. Ist die Kontaktaufnahme (Telefon, E-Mail, Bestell- oder Anfrageformular) eine wichtige Conversion (Zielerreichung) für die Website, dann werde ich natürlich auch einen permanenten Bereich zur Kontaktaufnahme auf der mobilen Website bereitstellen, zum Beispiel als fixierter Button am seitlichen Rand der Website. Aber das war es dann auch schon. Der Rest der Website sollte lediglich durch den Inhalt selbst am mobilen Bildschirm erscheinen. Und auch da sollten nur Elemente zu sehen sein, die …
- auf mobilen Endgeräten darstellbar sind
- relativ wenig Ladezeit in Anspruch nehmen
- sich dem jeweiligen Bildschirmformat automatisch (relativ) anpassen
- und wesentlich für die Besucher der Website sind
Alles andere kann auf der mobilen Website ruhigen Gewissens ausblenden, oder anders gesagt, fügt man im Rahmen der Konzeptionierung erst später auf der Tablet und/oder Desktop-Variante hinzu.
Fragen? Gerne stehe ich mit Rat und Tat auch persönlich zur Verfügung! Nehmen Sie einfach Kontakt zu mir auf.
Mit CMS-Systemen können wir relativ einfach zwischen den jeweiligen Darstellungsvarianten / Bildschirmformaten differenzieren
Mit WordPress (zB mit dem Elementor) ist man in der Lage, sehr einfach die Inhalte für
- Mobile
- Tablet
- Desktop
separat zu stylen. Das bedeutet, ich kann beispielsweise bei jedem Bild entscheiden, ob und wie ich es auf welchem Bildschirmformat dargestellt haben will. Auch der jeweilige Breakpoint (jene Bildschirmbreite, bei welcher mittels CSS das Design von Desktop auf Mobile wechselt) kann grundsätzlich individuell eingestellt werden, wobei es sich in den meisten Fällen empfiehlt, die Grundeinstellung (default) beizubelassen.
Beispiel um eine mobile Website schlank zu machen

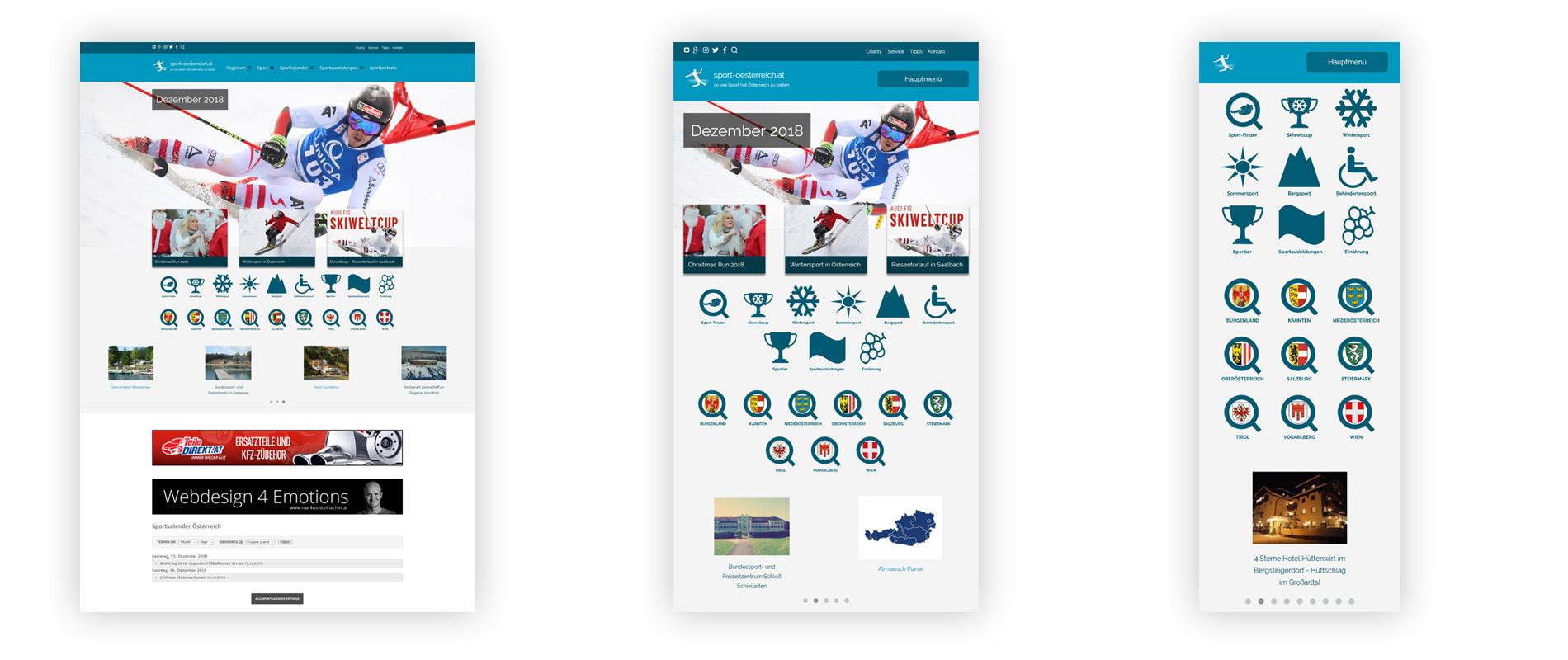
Hier sieht man auf der linken Seite die Desktop-Version einer sehr inhaltsreichen Website – www.sport-oesterreich.at. In der Mitte ist die Tablet-Version zu sehen. Grundsätzlich hat sich hier noch nicht sehr viel verändert. Lediglich das Hauptmenü verwandelt sich in ein Toggle-Menü welches mit einem Fingerdruck aufklappt. Die Bilder und Grafiken passen sich dem jeweiligen Bildschirmformat proportional / relativ an. Die größte Veränderung erleben wir dann allerdings bei der mobilen Version (rechts zu sehen). Hier verschwindet das Above-Menü (mit den Social Media-Links und dem Sekundär-Menü) und die große Slideshow mit den Teasern. „Above the fold“ bleiben somit die Buttons zu den wichtigsten Bereichen der Website übrig. Dies hat somit einen leichten App-Charakter, ladet schnell und ist übersichtlich.
Fragen? Gerne stehe ich mit Rat und Tat auch persönlich zur Verfügung! Nehmen Sie einfach Kontakt zu mir auf.
Noch ein Beispiel für die Konzeptionierung einer (mobilen) Website
Eine Website, die einen Prozess oder gewissen Ablauf erklären muss, sollte im Idealfall auf der mobilen Variante „step by step“ erklären, wie man am einfachsten zum Ziel kommt. Wir wollen somit die Besucher an der Hand nehmen und Punkt für Punkt durch den gesamten Ablauf führen.
Das geht im Prinzip ganz einfach mit Link-Buttons und Anker-Menüs. Wir erklären den ersten Schritt mit einem Bild und möglichst aussagekräftigen Text. Ein Button darunter, dessen Text lauten könnte: „Weiter zum nächsten Schritt“, verlinkt zum Anker des nächsten Schrittes, u.s.w.
Das Prinzip ist klar: Der Websitebesucher sieht nur das, was er genau zu jenem Zeitpuunkt benötigt, schnell und unmissverständlich. Dies führt in der Regel zu einer hohen Nutzererfahrung und zu einem guten Suchergebnis bei Suchmaschinen, die so etwas durchaus erkennen, wenn das SEO relevant darauf abgestimmt ist. Die Conversion (zB Kundenzufriedenheit, wenn es sich um eine Serviceleistung oder Erklärung zu einem Produkt, Fehlerbehebung, etc.. handelt) ist dann eigentlich nur mehr eine angenehme Begleiterscheinung.
Weitere Kennzeichen einer schlanken Website
Grundsätzlich denke ich als Webdesigner auch immer daran, was ich alles weglassen kann. Das beginnt auch schon damit, dass ich aktiv versuche Bytes zu sparen. Wo kann ich bei einer Website Bytes sparen?
- Im Quellcode
- Bei Bildern und Grafiken
- Beim Design (CSS)
- Bei Anwendungen (JavaScript)
- Bei Downloads
- Beim CMS-System und dessen zusätzlichen Modulen / Plugins
Das Open Source CMS Drupal ist zwar ein sehr mächtiges Instrument, produziert aber Aufgrund seiner Grundstruktur her schon sehr viel Code, was Drupal vielleicht ein wenig „schwerer“ macht als WordPress, welches in seiner Struktur doch wesentlich einfacher aufgebaut ist. Daher ist es bei Drupal ungleich schwieriger als bei WordPress die sogenannte Text to Code Ratio über den erwünschten Normwert von 25 Prozent zu halten. Angeblich ist dieser Wert mitunter ein kleiner SEO-relevanter Aspekt, der von Suchmaschinen gewertet wird. Wenn, dann bin ich davon überzeugt, dass dies bei weitem nicht der wichtigste Aspekt für ein gutes Suchergebnis ist. Aber dennoch macht es Sinn, bei kleineren Websites auf ein schlankes CMS-System zurück zu greifen.
Große Bilder (mit mehr als 1 Megabyte) verbrauchen oftmals den größten Teil der zu ladenden Datenmenge einer Website. Daher gibt es auch bei modernen Browsern die Möglichkeit, dass Bilder mittels „Cache“ (Speicher) lokal am Endgerät gespeichert werden, damit die Website beim nächsten Aaufruf schneller laden kann. Dies hat mitunter vielleicht den kleinen Nachteil, dass der Cache aktualisiert werden muss, wenn sich an der Website etwas ändert. Auf dem ähnlichen Prinzip funktioniert Google, jene Suchmaschine, die alle indexierten Websites auf der ganzen Welt lokal abgespeichert hat, beziehungsweise die jeweils letzte indexierte Version jeder Webseite (indexierter URL). Denn nur so ist es für die Suchmaschine möglich, in so kurzer Zeit extrem viele Suchergebnisse, die noch dazu relevant sind, zu liefern. Google Search liefert dabei nur die Links zu den „echten“ Websites mit dem jeweils letzten indexierten „Snippet“ (Meta-Title und Meta-Description) aus. Effizienter geht es wohl kaum: Extrem viel Information in kürzester Zeit durch extrem wenig aktiven Content. Somit ist für mich google.com die puristischte und reduzierteste / effizienteste Website mit der besten Nutzererfahrung auf der ganzen Welt. Lange Rede kurzer Sinn – je schlanker die Bilder, umso schloanker die Website. Die meisten Bilder kommen mit einer Dateigröße von 150 – 200 Kilobyte (72 dpi, Bildformat: maximal 2.000 px in der Breite, und das auch nur, wenn es sich um ein Vollformat-Hintergrundbild handeln sollte) aus. Großflächige Bilder der Desktop-Version sind grundsätzlich mobil auszublenden. Je simpler der Hintergrund, umso deutlicher können oftmals auch die Inhalte für sich sprechen.
Das Thema CSS ist eine komplett eigene Welt, mit der „normale“ Website-Besucher wahrscheinlich niemals in Kontakt kommen. CSS (Cascading Style Sheets) ist eine „Programmiersprache“ oder „Stylesheet-Sprache“, die das Aussehen einer Website definiert. Browser interpretieren die Befehle des Stylesheets einer Website und führen diese in Form von Webdesign aus. Seit der Ära HTML 5 / CSS 3, in welcher das Internet wieder cooler geworden ist, haben sich die gestalterischen Möglichkeiten von Websites drastisch erhöht. Nun ist es möglich, Bilder, Texte und ganze Bereiche einer Website animiert, verdreht, kunstvoll oder aufsehenerregend darzustellen. Dies birgt natürlich auch die Gefahr, dass besonders kreative Menschen dazu neigen, es vollkommen zu übertreiben. Zu viel Effekte überfordern nicht nur den Besucher, sondern überladet den Code und erhöht die Ladezeit, was sich negativ auf die erwünschte Nutzererfahrung auswirkt. Weniger ist mehr!
Und selbst das Kernsystem, welches im sogenannten Backend verwaltet wird, birgt Gefahren. Bei Open Source CMS-Systemen gibt es eine Vielzahl an zusätzlichen kostenfreien Modulen (Drupal) / Plugins (WordPress), welche die Funktionalität einer Website erhöhen. Zu viele installierte / aktivierte Module hingegen machen das Kernsystem schwer und wartungsintensiv. Um die Website langfristig am Laufen zu halten, sollten regelmäßig Modul- und Sichererheits-Updates gemacht werden. Das ist manchmal nicht so einfach und erfordert (speziell bei Drupal) Erfahrung und Fachwissen. Daher empfiehlt es sich, bei der Wahl strukturiert vorzugehen und Ordnung zu halten. Jene Plugins, die nicht (mehr) benötigt werden, löscht man am besten um dass Kernsystem schlank zu halten.
Fragen? Gerne stehe ich mit Rat und Tat auch persönlich zur Verfügung! Nehmen Sie einfach Kontakt zu mir auf.