Damit eine bei Facebook geteilte Website in der Vorschau bei Facebook selbst auch gut und sinnvoll aussieht, macht es Sinn die geteilte URL zuvor im Facebook Sharing Debugger zu prüfen. Hier sieht man, über welche Informationen Facebook aktuell über die jeweilige Seite verfügt und wie die Vorschau der Seite bei Facebook aussieht. Durch diese Überprüfung und gegebenenfalls entsprechende Anpassungen können die angezeigten Inhalte individuell angepasst werden.
Wie überprüft man eine URL im Facebook Sharing Debugger?
Das Überprüfen eines URL im Facebook Sharing Debugger ist im Prinzip ganz einfach:
- Rufen Sie folgende URL auf: https://developers.facebook.com/tools/debug/
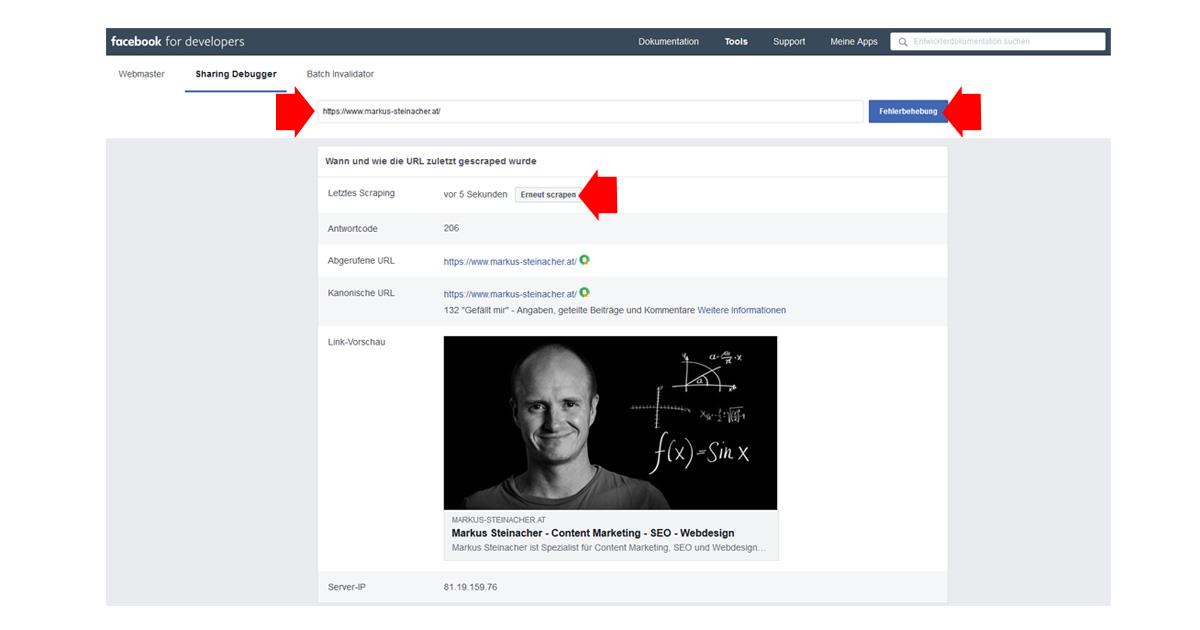
- Geben Sie im Eingabefeld die komplette zu überprüfende URL ein
- Klicken Sie auf „Fehlerbehebung“
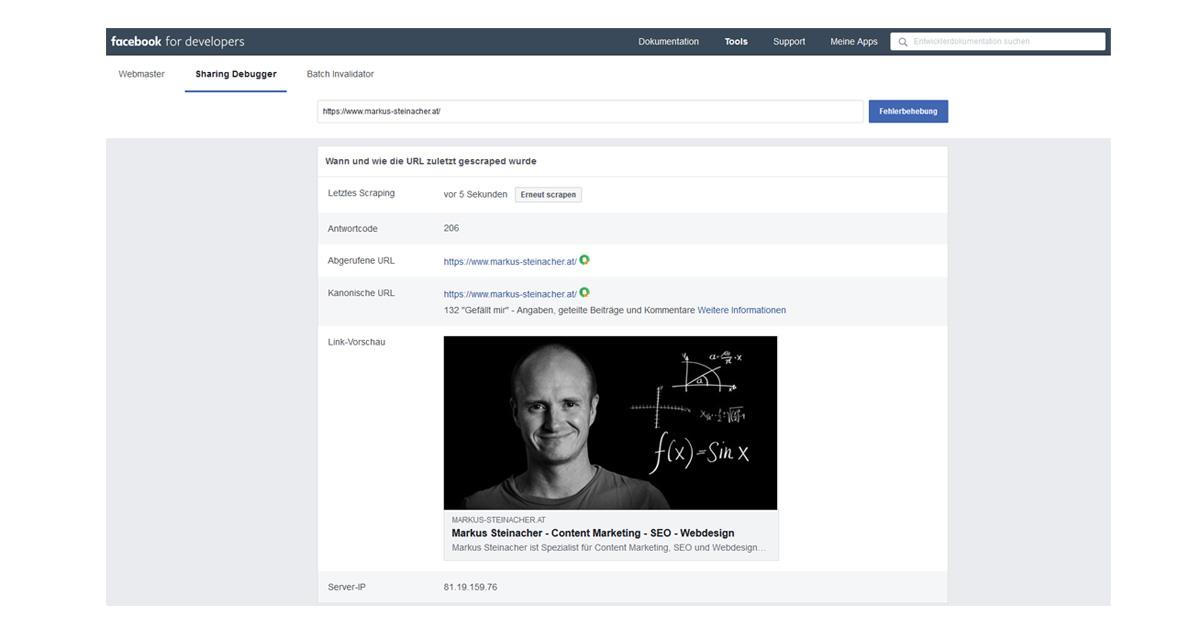
Nun dauert es einen Moment bis Facebook die Verarbeitung durchgeführt hat und es erscheint ein Ergebnis der Überprüfung.
Ergebnisse der Überprüfung von komplett neuen URLs
Nun gibt es verschiedene Möglichkeiten von angezeigten Ergebnissen, je nachdem wie der Facebook-Crawler die Informationen der Website interpretiert. Hier einige Beispiele:
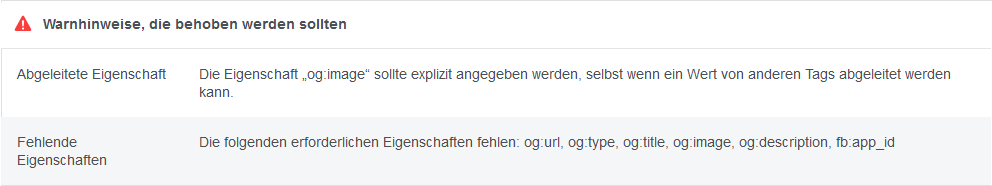
Beim zweiten „Scrapen“ sollten dann alle Einstellungen der Website hier korrekt ohne Warnungen und Fehlermeldungen angezeigt werden. Werden hier dennoch Fehler, Warnungen angezeigt und zusätzlich auch noch nicht erwünschte Inhalte in der Vorschau, dann sollten Sie unbedingt die Open Graph (Social Meta) Einstellungen Ihrer Website überarbeiten. Nach durchgeführter Überarbeitung können Sie die jeweiligen URLs erneut hier überprüfen und neu bei Facebook „scrapen“ lassen.
Fehlerbehebung der Open Graph-Metadaten
Je nachdem welche Fehlermeldungen / Warnhinweise durch die zuvor erwähnte Prüfung ausgegeben werden, können Sie auf der jeweiligen Website entsprechende Änderungen durchführen und danach die Überprüfung im Facebook Sharing Debugger wiederholen. Sie erhalten auch Tipps und Hinweise von Facebook zu jeder Fehlermeldung. Grundsätzlich brauchen Sie sich einfach nur folgende Bereiche des Facebook Sharing Debuggers zu merken:
Was beim Facebook Sharing Debugger etwas missverständlich formuliert ist, ist der Begriff „Fehlerbehebung“. Der Button löst lediglich eine neue Überprüfung der Webseite aus und übernimmt gegebenenfalls neue Open Graph-Daten. Die Fehlerbehebung selbst muss aber durch eine Änderungen der Open Graph-Daten auf der Website durchgeführt werden.
Wie ändert man die Open Graph-Daten einer Website?
Die jeweiligen Open Graph-Daten einer Website definiert man direkt auf der Website, beziehungsweise in diesem Backend. Jedes aktuelle und vernünftige CMS-System bietet entsprechende Einstellungsmöglichkeiten (oft genannt: Open Graph, Social Meta, Social Media Settings, etc..) mit einer entsprechenden Beschreibung an.
Sollte Sie dennoch Probleme haben, die Open Graph Meta-Daten Ihrer Website zu ändern / korrigieren / aktualisieren, dann können Sie mir gerne Ihre Anfrage senden. Gerne unterstütze ich dabei. Natürlich stehe ich auch im Umgang mit dem Facebook Sharing Debugger und dessen Interpretation zur Verfügung.