
Vielleicht ist es Ihnen schon einmal passiert, dass Sie in Ihrer WordPress Website die Bildabmessungen der Bilder auf der Startseite verändern wollten. Dies kann mitunter nicht so einfach sein, vorallem dann wenn es sich um eine dynamische Section der Startseite handelt, in der sich „automatisch“ Inhalte generieren. Der Post Grid (eventuell unter der Überschrift: „Neueste Beiträge“, hier ein Beispiel für einen Postgrid auf meiner Startseite) ist zum Beispiel so eine Section, in welcher ständig die neuesten Beiträge mit Bild, Titel und Link zum jeweiligen Beitrag chronologisch sortiert auf der Startseite in Form von Teasern angezeigt werden können. Das jeweilige Vorschaubild wird nicht direkt auf der Startseite „eingebaut“, sondern hier steckt oftmals eine Funktion dahinter, die das jeweilige Beitragsbild (welches direkt beim Beitrag – Beitragsbearbeitung / Seitenleiste rechts – hochgeladen wird ) auf der Startseite darstellt.
Beispiel: Anzeige von Beitragsbildern im Post Grid
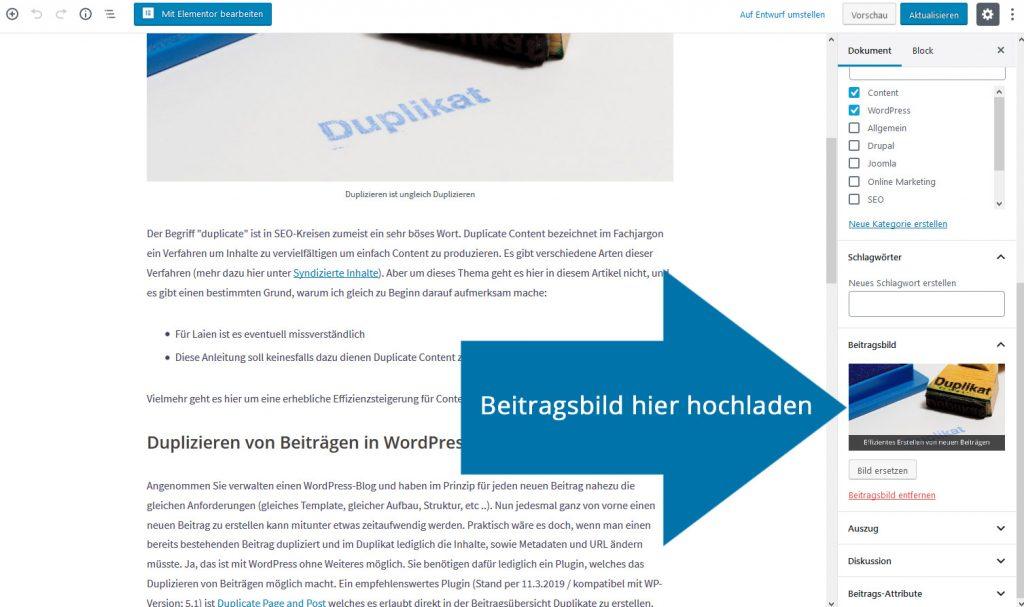
Sie laden das gewünschte Beitragsbild im Rahmen der Beitragserstellung hoch und dieses wird automatisch der chronologischen Zuordnung entsprechend auf der Startseite unter „Neueste Berichte“ angezeigt.

Hier wird das Beitragsbild hochgeladen 
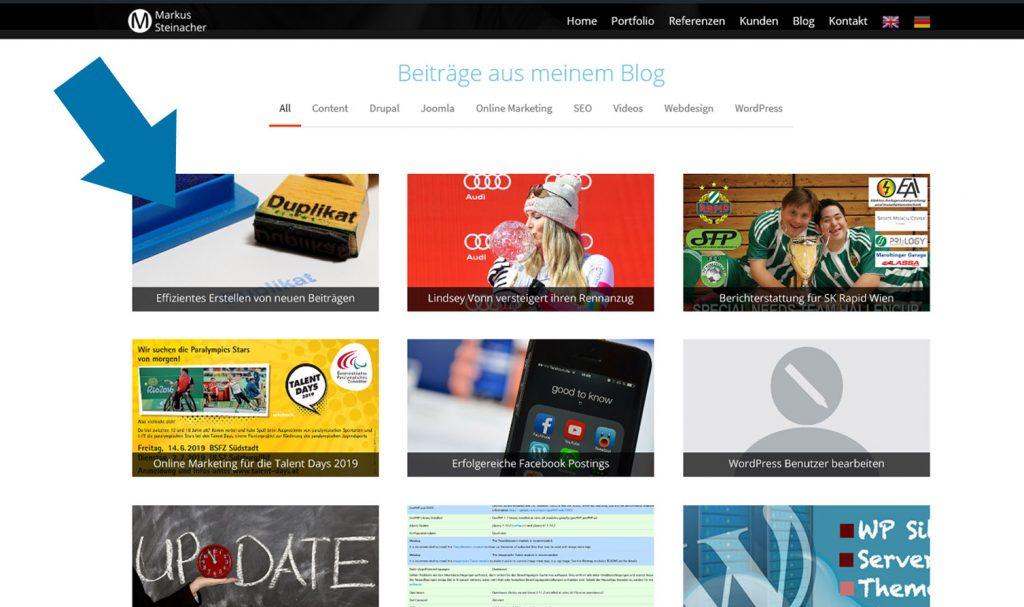
Hier wird das Beitragsbild im Post Grid dargestellt
Nun kann es sein, dass nicht jedes Beitragsbild gleich groß ist. An dieser Stelle empfehle ich aber, sich zu Beginn für ein Beitragsbild-Format zu entscheiden und genau dieses Format für alle Beiträge gleichbleibend anzuwenden. Ein gutes, mir sympathisches Format ist 900x600px (Format 3:2).
Nun kann man diese Bildabmessung für die Post Grid-Anzeige auf der Startseite im System anpassen. Dies ist sinnvoll, damit die Vorschaubilder auf der Startseite nicht 900x600px (wenn wir nun bei diesem Beispiel bleiben) haben, sondern etwas kleiner dargestellt werden, damit beispielsweise 3 Beiträge neben einander Platz finden, so wie in oben dargestellter Grafik dargestellt.
Ändern der automatischen Bildabmessungen in WordPress über den Theme-Editor in functions.php
Ein grundlegendes Merkmal einer professionellen Website ist es, dass auf der gesamten Website mit der Darstellung von Inhalten unter gleichen grafischen Bedingungen gearbeitet wird. Darunter fällt eine einheitliche Typographie, Einheitliche Bildabmessungen, gleiches Farbschema, etc… Daher macht es auf jeden Fall Sinn die Regeln für diese Bedingungen über das Theme einmalig zu definieren und sich künftig strikt an diese Bedingungen zu halten. Dies bedeutet oftmals für den Laien eine Einschränkung seines kreativen Schaffensdranges, doch auf der anderen Seite viele mehr Vorteile für den professionellen Anspruch:
- Effizientes, schnelles und strukturiertes Verwalten / Ausbauen / Bearbeiten der Website
- Einheitliches Erscheinungsbild und Bewahrung der CI (Corporate Identity) bei Firmenwebsites
- Förderung von Übersichtlichkeit und Benutzerfreundlichkeit
- Mehr Flexibilität bzw. weniger Barrieren beim Aus- oder Umbau der Website
Gut, soviel zum Thema „Warum es sinnvoll ist, automatische Bildabmessungen einheitlich im Theme zu definieren“. Aber regelt man das nicht über CSS? Ja richtig, die Cascading Style Sheets sind für das Erscheinungsbild der Website hauptverantwortlich und hier wird auch alles darüber definiert. Jedoch für diese Anforderung ist CSS alleine nicht geeignet, da für die dynamische Vorschaubild-Generierung eine Funktion (welche in der functions.php Datei definiert wird) erforderlich ist. CSS kann keine solchen Funktionen durchführen. Daher wird jemand, der versucht dynamische Post Grid-Bilder über CSS zu definieren, eventuell immer wieder auf Probleme, bzw. eine „Sackgasse“, stoßen.
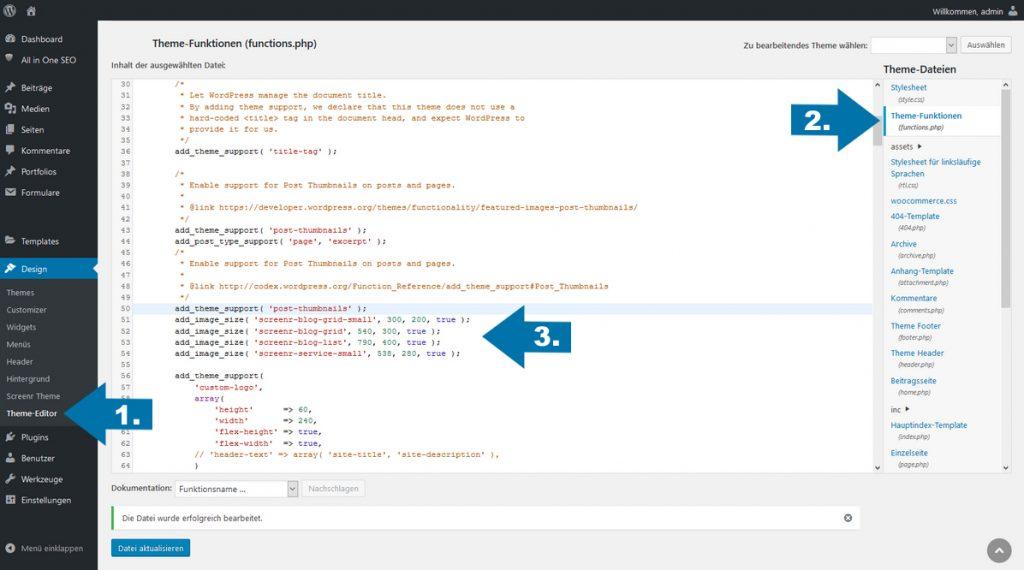
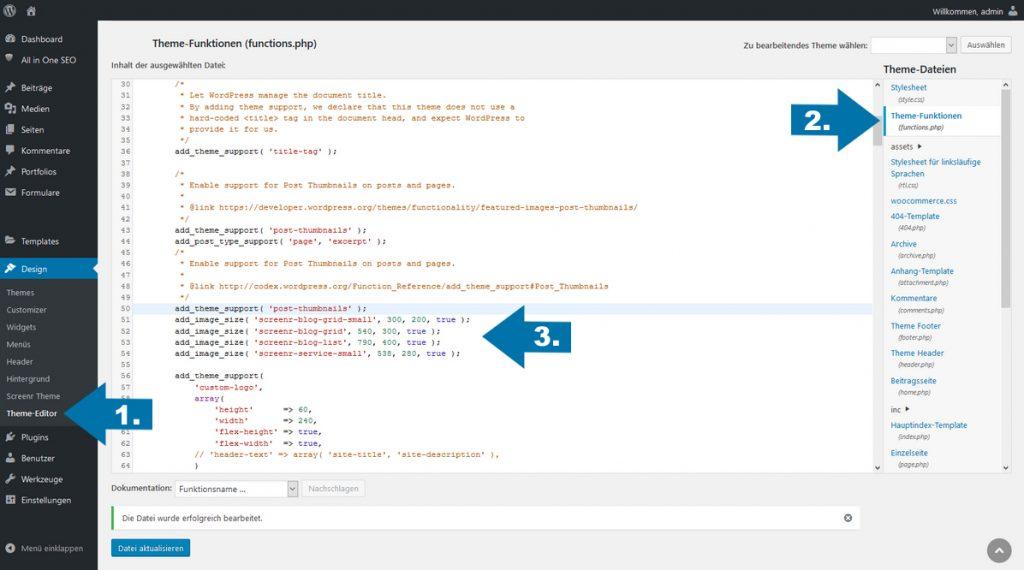
Bearbeiten der functions.php-Datei über den Theme-Editor
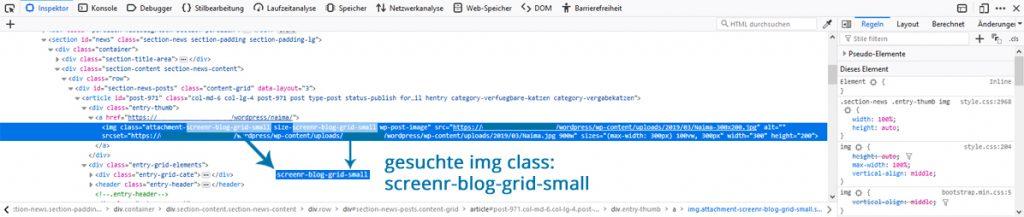
Zunächst einmal müssen wir herausfinden, unter welcher „img class“ die Bilder zu finden sind, deren Abmessungen wir ändern wollen. Wenn wir die „Class“ im Quellcode gefunden haben, müssen wir diese lediglich in der functions.php-Datei suchen und anpassen. Mit einem Web-Entwicklertool, wie dem Inspektor von Mozilla Firefox, kann man die „img class“ ganz einfach herausfinden:

Haben wir die „img class“ ermittelt, suchen wir diese in der functions.php-Datei. Die folgende Grafik zeigt, wie man die gesuchte Stelle in der functions.php findet:

Ergebnis der Änderung:
Mit dieser Einstellung werden alle Bilder auf der Website, welche unter den Bedingungen der „img class“ sreenr-blog-grid-small definiert sind, im Format 300x200px angezeigt. Das bedeutet (wenn wir jetzt wieder bei diesem Beispiel bleiben), dass die Beitragsbilder (Format 900x600px) auf der Startseite im Post Grid um exakt das Dreifache kleiner dargestellt werden, und das quasi wie von „Geisterhand“ #simsalabim 🙂
Ich hoffe, damit einige Fragen beantwortet haben zu können. Falls diese Thematik viel zu tiefgreifend / kompliziert sein sollte, stehe ich gerne bei Problemen damit zur Verfügung. Bitte einfach eine Anfrage senden!