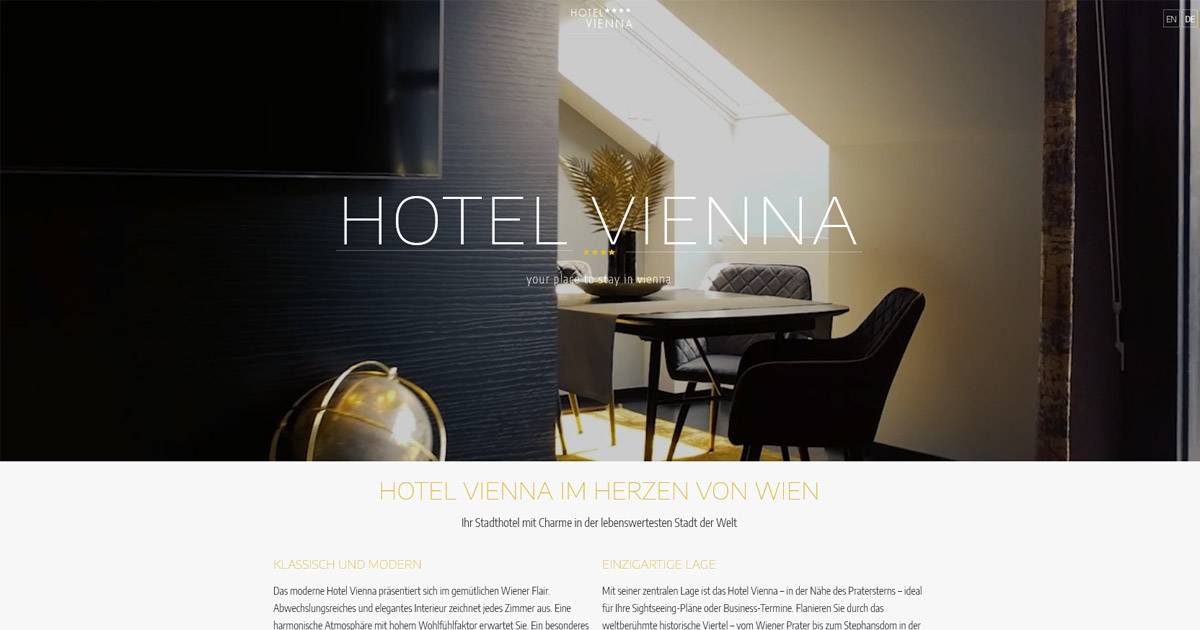
Dieser Beitrag hilft Ihnen dabei eine Website mit Video Hintergrund zu erstellen und ein Hintergrundvideo in eine Website zu integrieren. Zu allererst benötigen wir das Video, welches ein paar Bedingungen erfüllen muss, um als Hintergrund-Video für eine Website verwendbar zu sein zu können. Hier habe ich für Sie ein Beispiel eines Video Hintergrundes für Websites.

Das Hintergrundvideo kann im Idealfall in verschiedenen Formaten "funktionieren"
Hier sieht man ein Video, welches in vier verschiedenen Formaten im Prinzip „gleich“ funktioniert. Es kommt darauf an, was auf dem Video wo dargestellt wird. Die Überlegungen dazu beginnen schon ganz zu Beginn bei der ersten Aufnahme. Ich stelle mir daher gleich beim Aufnehmen die Frage, wie ich was aufnehme. Dazu visualisiere ich mir im Prinzip das fertige Video und versuche mir vorzustellen, wie das Video letztendlich auf der Website aussehen kann.
Sinnvolle Videoformate für Hintergrundvideos
Grundsätzlich empfehle ich das Video mit folgenden Eckdaten zu produzieren:
- Format: 16:9 (Auflösung von 1920x1080px)
- Bildrate: 30 fps (frames per second). Diese Rate ist sehr geschmeidig, aber auf Kunstlichtartefakte achten.
- Dateiformat: .mp4
- Videolänge: ca. 10-15 Sekunden
- Audio: Kein Ton
- Dateigröße: maximal ca. 20 MB (je weniger umso besser, Ladezeit!)
Wenn nun die Videoaufnahmen klug durchdacht aufgenommen worden sind, kann man aus diesem 16:9-Video auch ein 9:16-Video erstellen, indem man zum Beispiel nur den gesamten mittleren Bereich des Videos als sichtbares Video anzeigt (so wie ich es hier gemacht habe). Man kann natürlich auch das Video in einem entsprechendem Programm (oder gleich am Smartphone) selbst zuschneiden und als neues Video abspeichern.
Dieses hier gezeigte Video habe ich im 16:9-Format produziert und hier auf dieser Seite mit der Autoplay-Funktion via CSS in folgenden Formaten dargestellt:
- 9:16 (für Instagram Story und Reels, mobile Anwendungen)
- 3:2 (je nach Bedarf für Desktop, Tablet oder Smartphone)
- 16:9 (Desktop und Tablet, für mobile Anwendungen ist das schon eher fast zu „klein“, wenn das Seitenverhältnis beibehalten werden soll)
- 21:9 (speziell für Wide-Screens, mobile: eher ungeeignet)
Wie gesagt: ein und das selbe Video möglich in verschiedenen Formaten, für verschiedene Anwendungen und Endgeräte. Wenn man die Sache so angeht, spart man eventuell viel Zeit und Geld im Umgang mit solchen Videos.
Drohnenaufnahmen eignen sich prinzipell sehr gut für Hintergrundvideos

Es ist nicht zwingend erforderlich eine Drohnenaufnahme für das Hintergrundvideo zu verwenden. Aber in der Praxis haben solche smoothen Bewegtbilder von Drohnen für genau diesen Einsatz bestens bewährt. Kein Ruckeln, kein Wackeln und sonst selten erreichte Perspektiven und Blickwinkel sind mit Drohnen relativ einfach realisierbar, natürlich nur dann, wenn man die Thematik und den Umgang mit Drohnen auch wirklich beherrscht.
Disclaimer: Bitte beachten Sie alle relevanten gesetzlichen Bestimmungen, Sicherheitsauflagen und sonstige rechtliche Vorraussetzungen in Bezug auf den Gebrauch von Drohnen.
Für schöne, ruckelfreie Videoaufnahmen können auch andere Hilfsmittel, wie zum Beispiel ein Gimbal, ein Schwenkarm oder ein Rollwagen, helfen um die benötigen Aufnahmen zu bekommen.
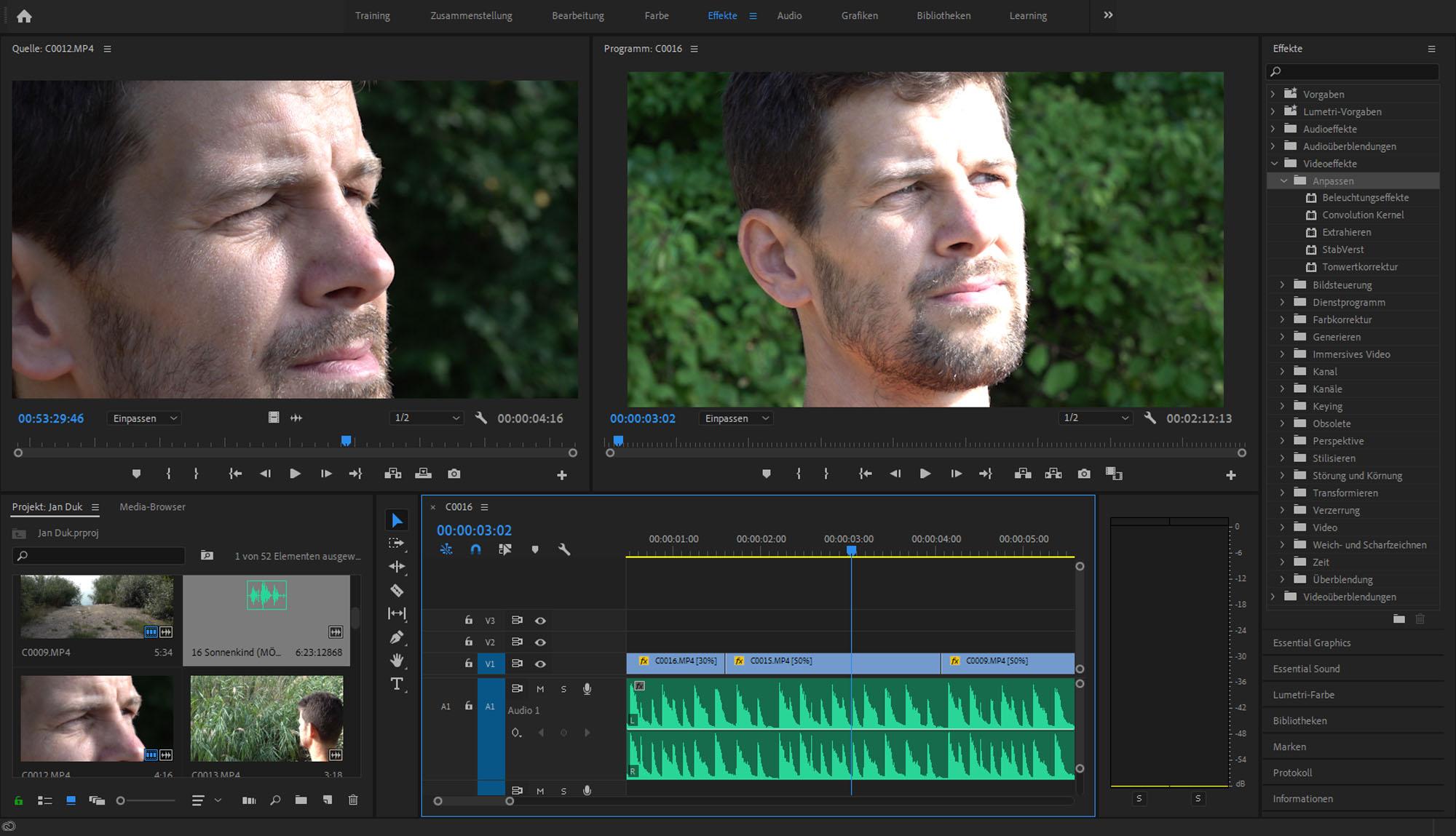
Das Videobearbeitungsprogramm
Ich persönlich arbeite mit Adobe Premiere Pro, um Hintergrundvideos für meine Kunden zu erstellen. Aber grundsätzlich gibt es viele andere Programme, mit welchen man solche Videos erstellen kann. Für Apple-User empfiehlt sich zum Beispiel Final Cut, oder Ähnliches. Den Umgang mit dem Programm Ihrer Wahl kann ich allerdings nicht in diesem Beitrag erklären. Das würde den Rahmen sprengen. Die wichtigsten Eckdaten und Kennzahlen für die Videoproduktion habe ich ja bereits Eingangs in diesem Artikel erwähnt.

Nun die Website mit Video Hintergrund erstellen
Jetzt gehen wir davon aus, dass das benötigte Hintergrundvideo fertig ist und wir bereit sind, das Video in die Website zu integrieren. In diesem Beispiel erkläre ich es Anhand einer WordPress-Website (Grund: WordPress ist eines der gängigsten Website-CMS-Systeme weltweit).
Video hochladen
Zu allererst müssen wir das Video (am besten als .mp4-Datei) am Server hochladen. In WordPress geht das ganz einfach über das Backend (Medien) oder den Link: /wp-admin/upload.php. So ein Hintergrundvideo mit 20 MB sollte für Ihr System kein Problem darstellen. Sollte es hier Probleme beim Upload geben, so kann das mehrere technische Ursachen haben. Vielleicht hilft Ihnen mein Beitrag über http Fehler beim WordPress Medien Upload weiter. Gerne können Sie mir eine Anfrage senden, wenn Sie nicht weiter wissen. Bei größeren Videodateien muss eventuell serverseitig das Upload-Limit erhöht werden. Aber wenn das Video problemlos hochgeladenen werden kann, dann können wir mit dem Erstellen des Website Videohintergrundes fortfahren.
Achtung: Externe Videos (zB YouTube oder Vimeo, ..) sind grundsätzlich als Website Hintergrundvideos nicht geeignet. Die Videodatei sollte stets selbst gehostet sein. Grund: es gibt einige Gründe dafür, aber in erster Linie ist man so nicht von externen Faktoren abhängig.
Video in die Website einbinden
Hier gibt es grundsätzlich viele verschiedene Varianten, wie man ein Video als Website-Hintergrund einbinden kann:
- mit Hilfe von eigenen HTML und CSS
- im Falle von WordPress über das jeweilige Theme (über den Customizer), wenn das Theme es zulässt, beziehungsweise die Möglichkeit dazu bietet. Es gibt Themes, wie zum Beispiel Sydney von aThemes, welches diese Möglichkeit bietet.
- über den von Ihnen verwendeten Editor (wenn dieser Editor die Möglichkeit zulässt oder anbietet)
Video via CSS und HTML in Website einbinden
Das Prinzip ist einfach. Das Hintergrundvideo wird als Hintergrund des jeweiligen Elements / Wrapper deklariert. Im Prinzip muss man via CSS den Background mit der Video-URL ausstatten und via HTML die Autoplay-Funktion aktiviert werden. Eine möglichst genaue Beschreibung finden Sie in diesem Video:
Mit einem Klick auf diesen Button laden Sie ein YouTube-Video und erteilen somit die Zustimmung für das Laden von YouTube-Cookies
Wenn Sie diesen Button klicken, dann laden Sie ein YouTube-Video mit erweitertem Datenschutz (youtube-nocookie.com). Es werden beim Erscheinen des Videos (Vorschaubild), beziehungsweise beim Abspielen des Videos, Cookies (Domain: .google.com) geladen. Mit einem Klick auf den Button stimmen Sie ausdrücklich der Nutzung von YouTube-Cookies zu. Mehr Informationen erhalten Sie in unseren Datenschutzbestimmungen.
Video via Elementor Editor in Website einbinden
Wenn Sie beispielsweise den Elementor als Editor Ihrer WordPress-Website nutzen, dann kann bereits die kostenfreie Elementor-Version Ihnen dabei helfen. Im Prinzip funktioniert es genauso wie beim Slideshow-Erstellen mit dem Elementor. Der Einzige Unterschied dabei ist, dass Sie statt mehrerer Bilder die Video-URL Ihres Hintergrundvideos als Hintergrund des Elements deklarieren. Jedes Element (oder „Baustein“) im Elementor hat auch einen Hintergrund.
Dieser Hintergrund kann einfach nur weiß sein, oder ein Bild sein, oder eine Bilderslideshow, oder eben auch ein automatisch abspielbares Video sein. Das Element kann beispielsweise auch nur eine Spalte sein, oder aber auch „full-width“ sich über die gesamte Bildschirmbreite erstrecken. Die Einsatzmöglichkeiten sind hier sehr vielseitig.
Qualitätskontrolle zum Abschluss
Wenn die Website mit dem Video Hintergrund erstellt ist, dann ist es noch wichtig, dies auf allen möglichen Bildschirmformaten zu testen, damit das Video auch überall (Smartphone, Tablet, Desktop) schön angezeigt wird. Im Bedarfsfall zahlt es sich in der Tat aus, die Höhe des jeweiligen Wrappers so anzupassen, damit das Video schön abspielt. Und wenn Sie das Video intelligent (wie Eingangs beschrieben) erstellt haben, dann ist die Wahrscheinlichkeit hoch, dass es in allen Formaten und auf allen Bildschirmen gut aussieht.
Gerne erstelle ich Ihre Website mit Video Hintergrund
Sollten Sie den Wunsch oder Bedarf einer Website mit Video Hintergrund haben, aber das selbst nicht können oder wollen, dann senden Sie mir doch einfach Ihre unverbindliche Anfrage.