Um Responsive Videos mit der Funktion „Autoplay“ ohne Ton automatisch auf einer Website in einer Endlosschleife abzuspielen, gibt es verschiedene Möglichkeiten. Dies kann, muss und soll nicht über ein sogenanntes iFrame erfolgen, was lange Zeit die gängigste Form der Video-Integration auf einer Website war. In diesem Artikel zeige ich ein Beispiel, wie ich auf sport-oesterreich.at das von mir geschnittene Image-Video (© Red Bull Media House) des Oracle Red Bull Racing RB19 ohne Ton mit Autoplay in einer Endlosschleife, Fullscreen und für alle Displays geeignet (responsive) integriert habe.
Das Video als möglichst optimierte .mp4-Datei
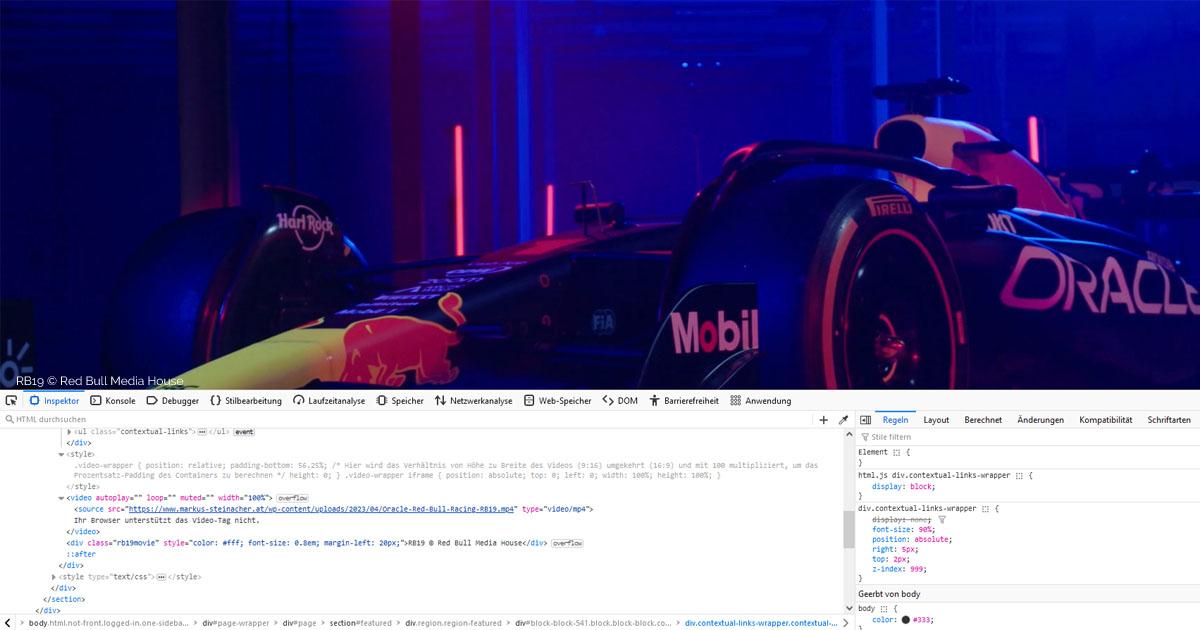
RB19 © Red Bull Media House
Damit das Video nicht viel Ressourcen benötigt und die Website nicht all zu langsam macht, ist es empfehlenswert die Videodatei möglichst klein zu halten. In diesem Fall ist das Video als .mp4-Datei gerade mal 12,9 MB groß, hat ein Format von 1.920 x 1.080 px und eine Einzelbildrate von 25 Bildern pro Sekunde (fps). Das ist absolut ausreichend um ein Video qualitativ hochwertig im Vollbildmodus auf einem handelsüblichen Screen darzustellen.
Das Video hochladen
Wenn wir nun die benötigte Videodatei haben, dann müssen wir diese Datei auf einem Server – entweder via FTP, oder über ein CMS-System – hochladen und damit online verfügbar machen. Haben wir das getan, dann erhalten wir eine Video-URL, welche mit … .mp4 endet. Diese Video-URL benötigen wir, um das Video dort darzustellen, wo wir es online präsentieren wollen. Wenn wir nun die Video-URL haben, dann können wir bereits das Video in die Website einbinden.
Das Video in eine Website einbinden
Nun benötigen wir einen HTML-Code, der ein Video-Element erstellt, welches das Video automatisch abgespielt und in einer Endlosschleife (loop) wiederholt, während der Ton stummgeschaltet (muted) ist und eine Breite von 100% hat. Der dafür benötigte Code kann so aussehen:
<video autoplay loop muted width=“100%“>
<source src=“https://Video-URL.mp4″ type=“video/mp4″>
Ihr Browser unterstützt das Video-Tag nicht.
</video>
In dem von mir hier gezeigten Beispiel sieht das in Quellcode so aus:
Hier ist natürlich zu beachten, dass Sie den Platzhalter (https://Video-URL.mp4) durch Ihre gewünschte Video-URL ersetzen müssen. Wichtig ist auch, dass Ihre URL mit https:// beginnt, da es sonst zu Problemen kommen kann, wenn Sie die URL extern einbinden. Wenn der Browser des Benutzers das Video-Tag nicht unterstützt, wird der alternative Text „Ihr Browser unterstützt das Video-Tag nicht“ angezeigt.
Angewendete Befehle:
- autoplay: Das Video spielt von alleine automatisch ab, sobald es geladen ist.
- loop: Das Video wiederholt sich ständig immer wieder von selbst.
- muted: Das Video ist geräuschlos (wichtig bei Videos die automatisch abgespielt werden).
- width=“100%“: Das Video wird in der Breite steht so groß wie möglich innerhalb des Screens dargestellt. Die Höhe des Videos variiert stets automatisch im jeweiligen Seitenverhältnis zu aktuellen Breite.
Das ist im Prinzip alles, was Sie wissen müssen, um ein Video so auf einer Website darzustellen. Ist es dennoch Ihnen nicht möglich, das Video selbst zu erstellen oder so in eine Website einzubinden, so können sich mich kontaktieren. Gerne kann ich Ihnen hier zu sehr preiswerten Konditionen behilflich sein.